Portfolio
Tower Defense Game:
Domain Defender
This is Domain Defender!
For some reason Chrome makes the game lag really bad. Other browsers seem to work fine!
The goal of the game is to make 500 GP before the enemy steals enough from you to bankrupt your kingdom!
You may place towers on any open space if you have enough GP. The enemies will move the shortest path to your base CUT THEM OFF BEFORE THEY MAKE IT!
To place towers just click on the tile you want your tower and it will begin building! To pull up the menu press the Escape key! To see the enemy path and grid system press the C key!
This is the tower defense game that I constructed in C#. I incorporated numerous scenes, created multiple user interfaces, and established seamless connections between all functionalities. Using C#, I incorporated enemy health and intelligence, applying the Breadth First Search sorting algorithm to effectively find their way to your base located at the end of the path. The game poses the challenge that if the gold supply depletes, the game ends.
Web Application:
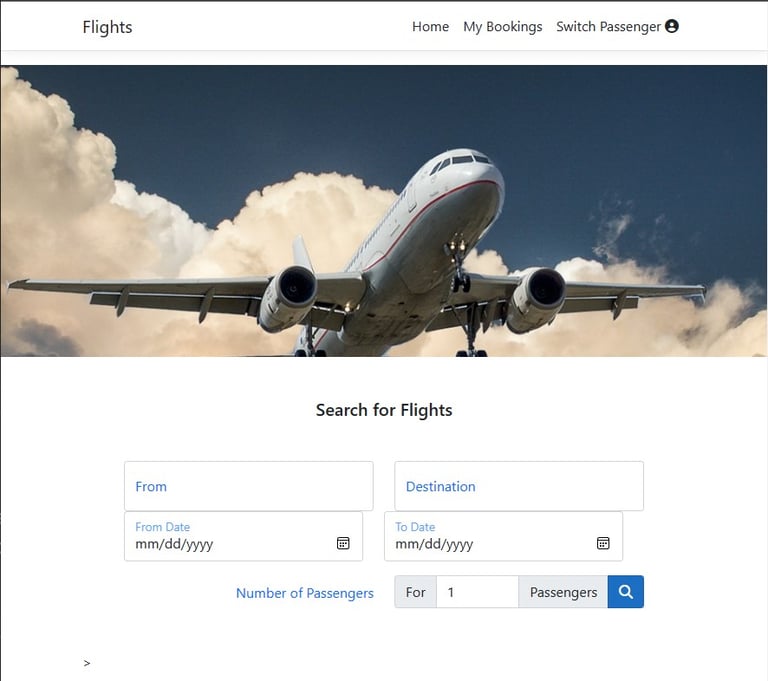
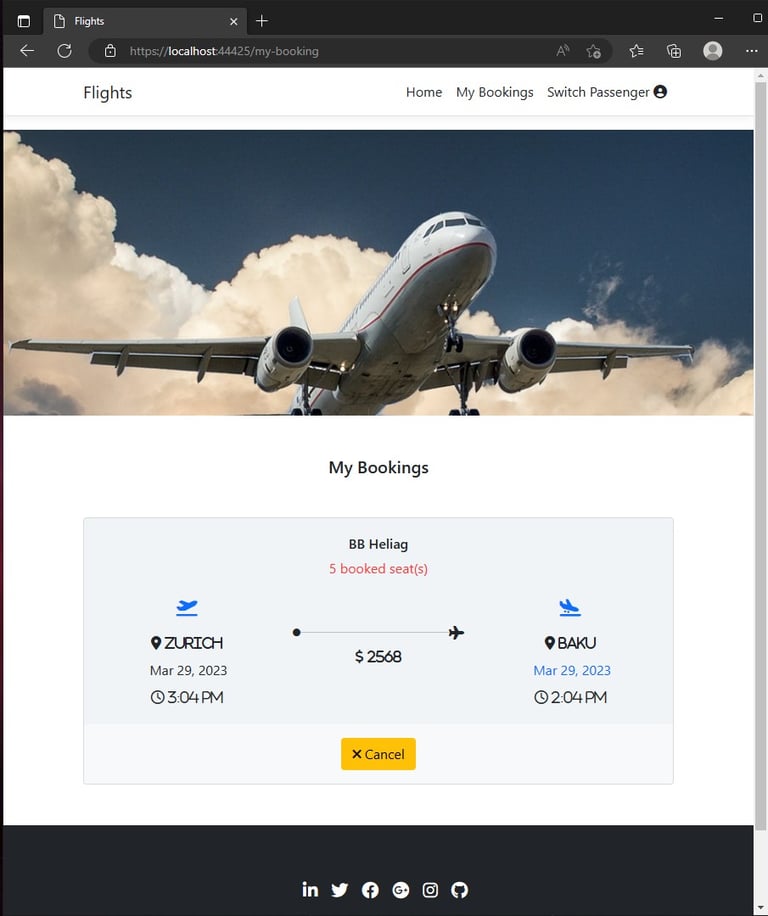
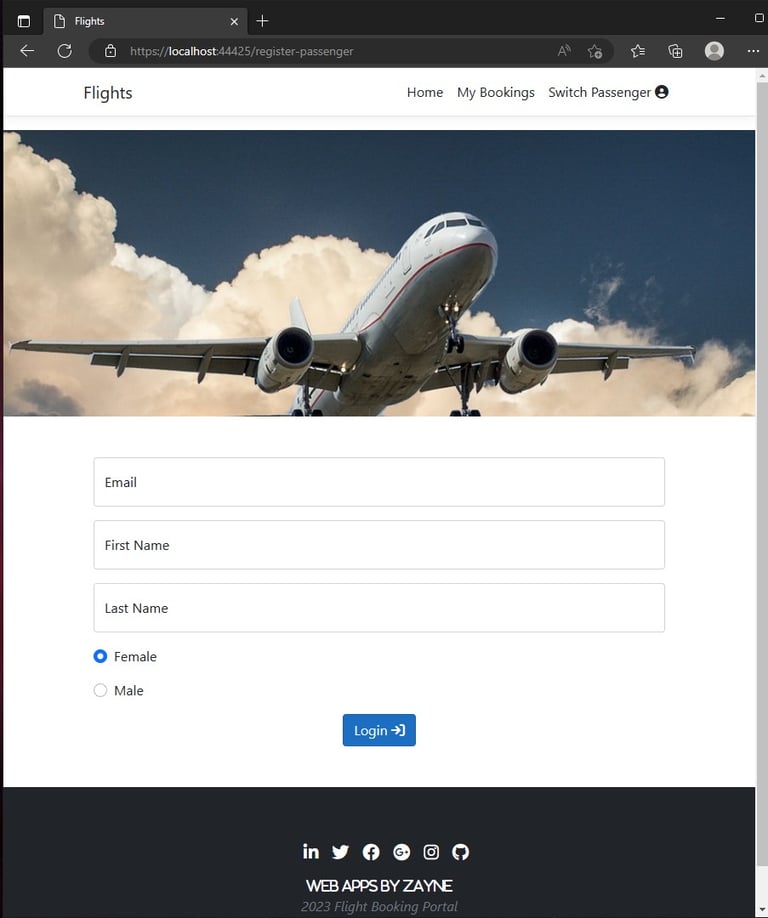
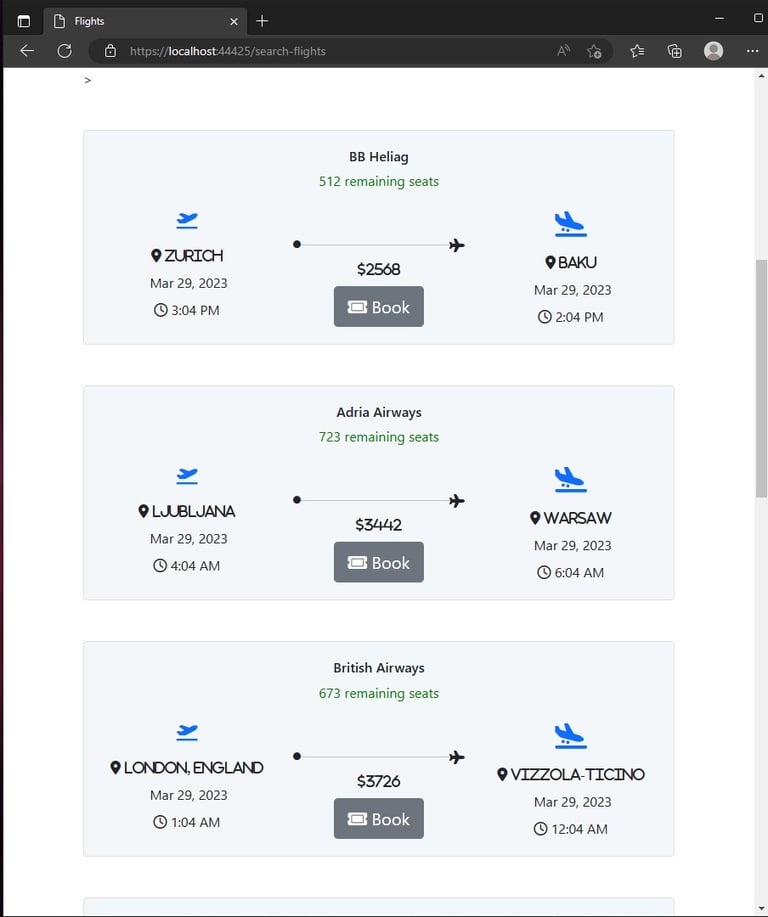
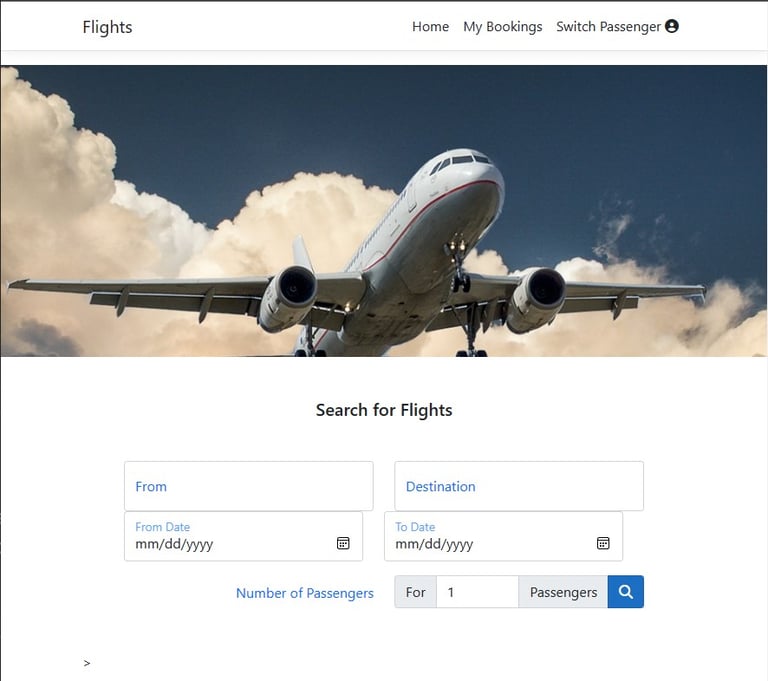
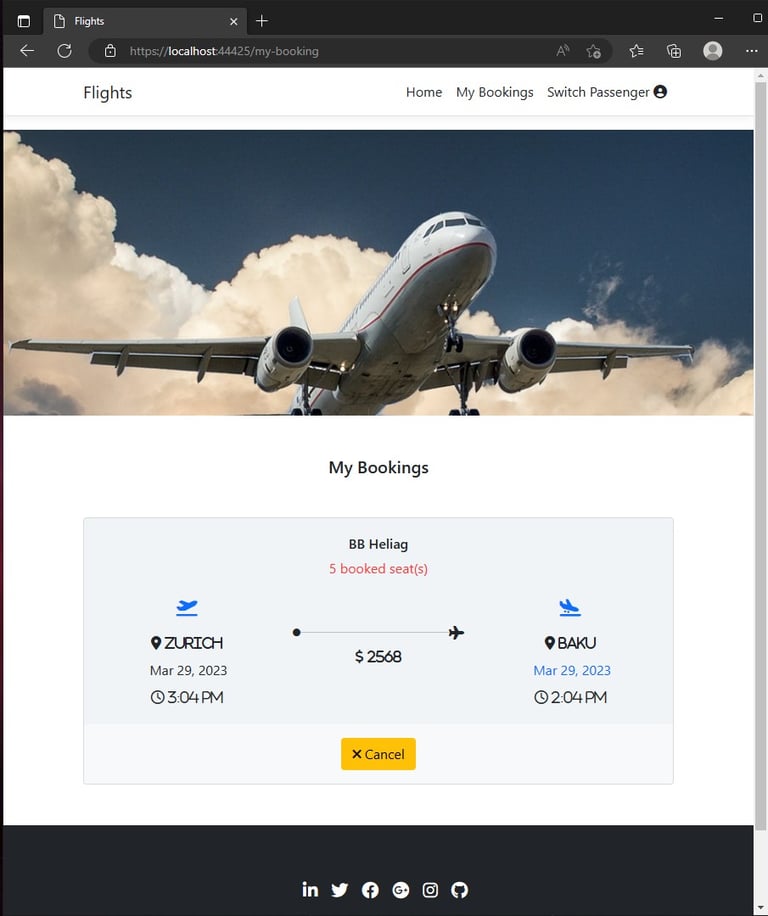
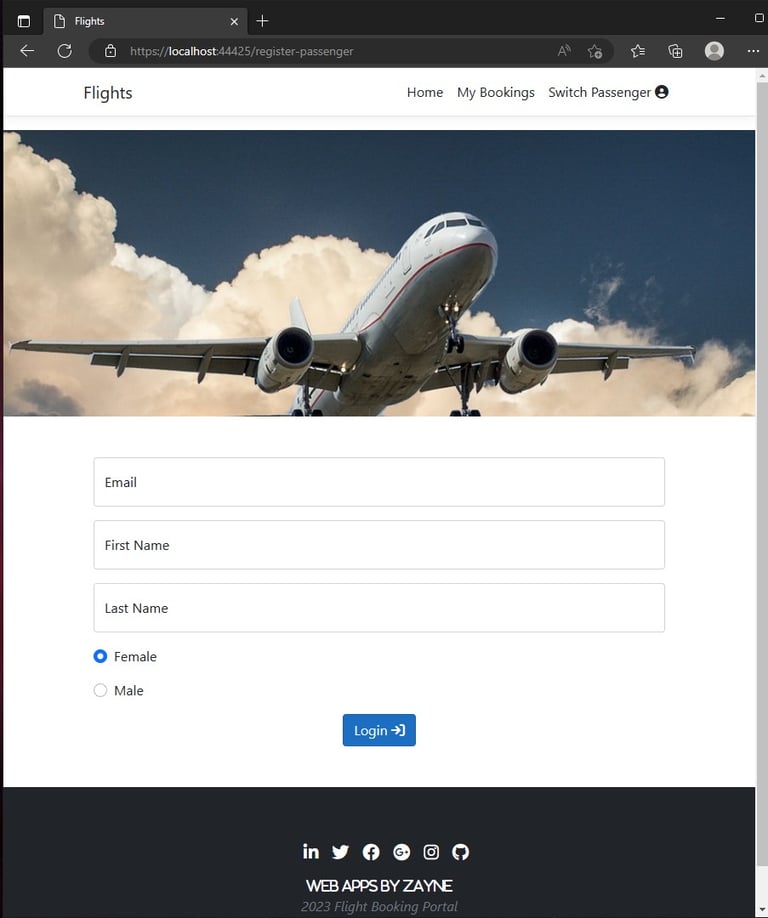
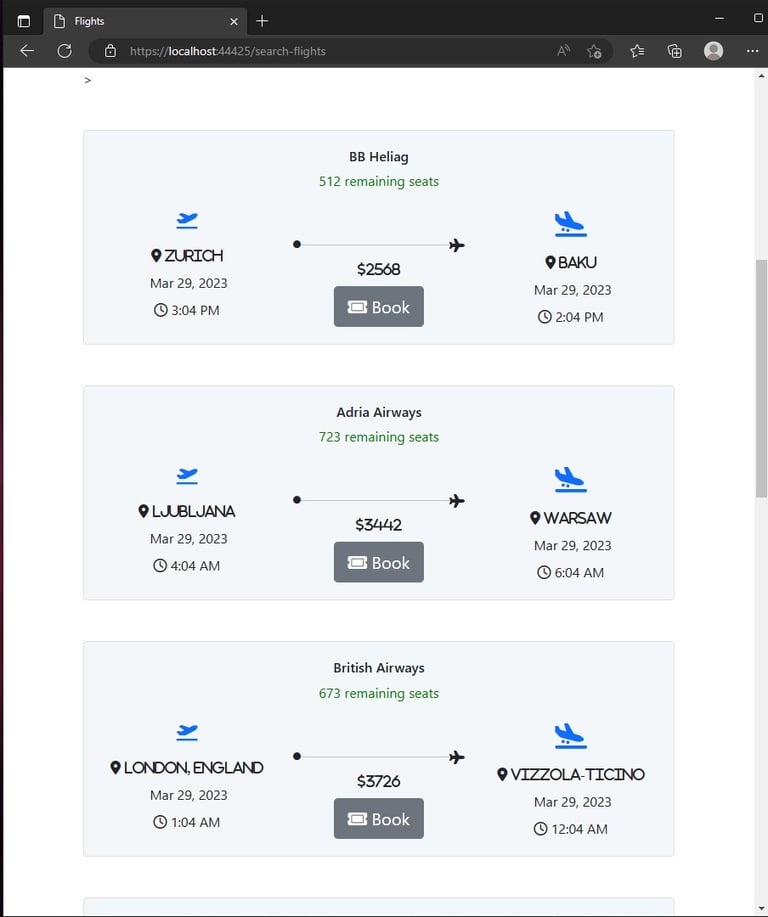
Flight Booking Portal








This is my flight booking portal, using ASP .NET and Angular to create a portal for booking flights from an SQL database. This application opens onto the home page, with multiple fields where you can set your flight parameters, and the ability to register yourself as a user. Once registered, you can book your flight, and the server will remember the number of seats booked and the number of remaining seats. Additionally, you are able to switch passengers and book flights for them as well. If you want to switch back to your previous user, your information will still be saved under your registered information.
This project uses an SQL server to store the flight information, it also shows a great fundamental knowledge of C# as well as typescript and HTML.
Web Application:
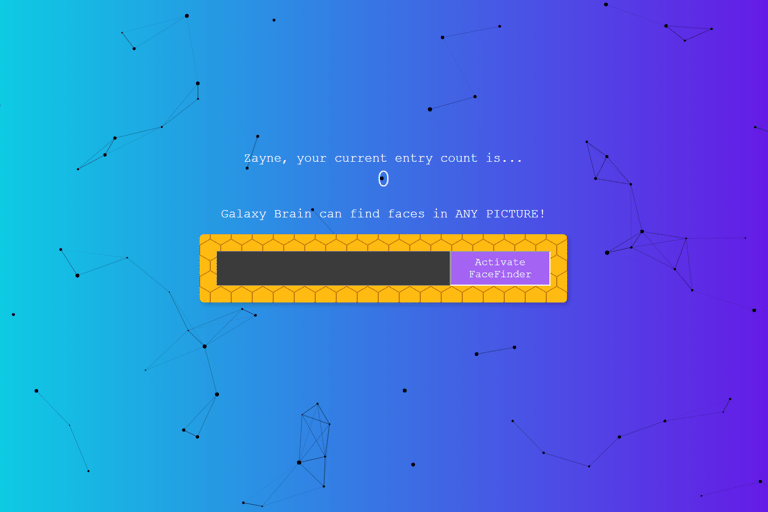
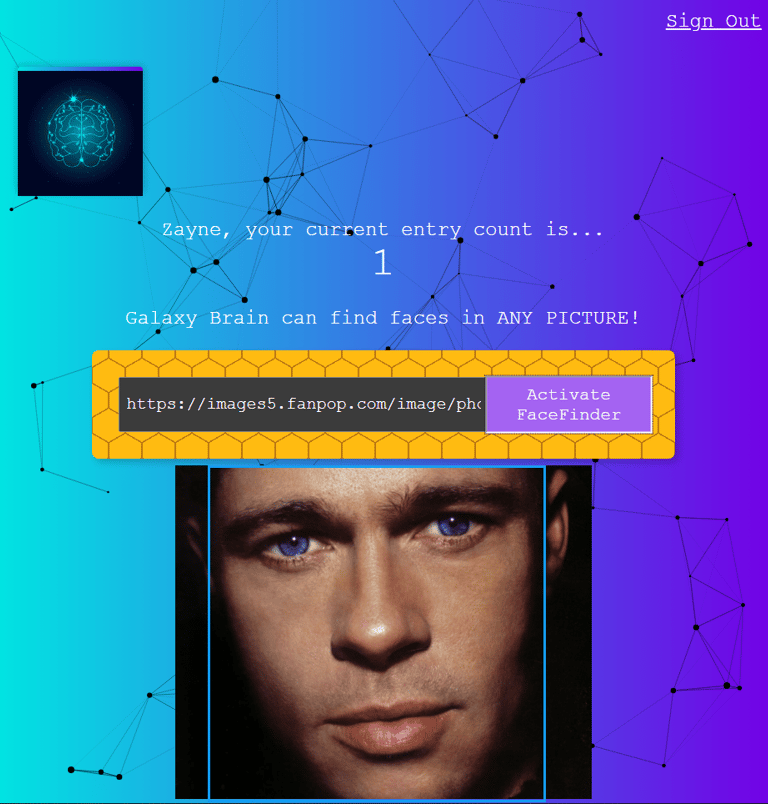
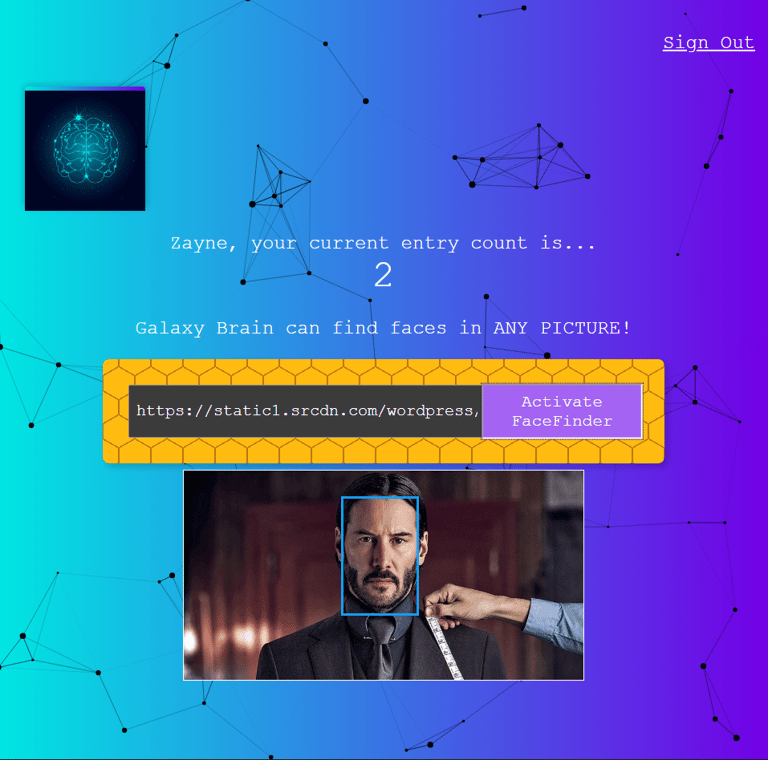
FaceFinder Face Detection
Experience a real-time face detection application that I developed using cutting-edge web technologies. This user-friendly application allows users to upload images and instantly detects and highlights faces within them. The integration of responsive design, secure user authentication, and third-party APIs enhances the functionality and user experience. The project showcases my proficiency in web development, image processing, and creating interactive web applications.






Web Application:
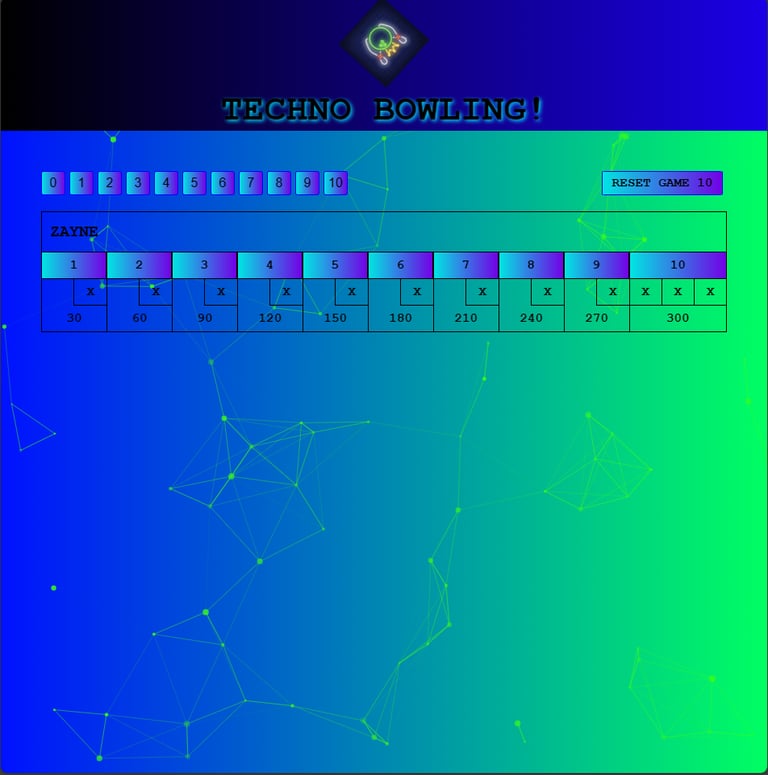
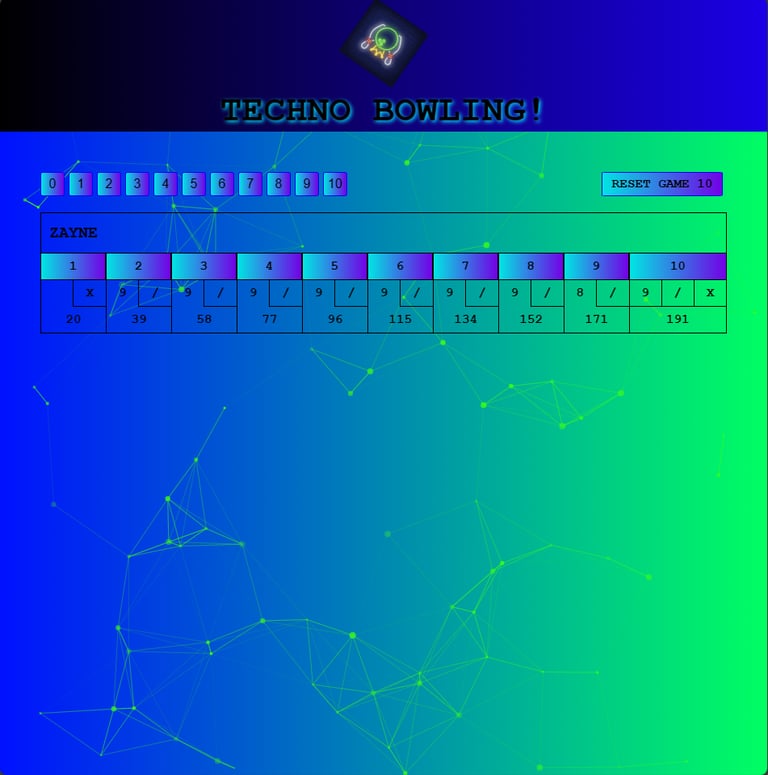
Bowling Scorer
Explore my interactive web-based Bowling Scorer, a user-friendly application designed for calculating and scoring typical games of bowling. With a responsive and intuitive user interface, this application allows users to input their scores frame by frame and receive accurate and real-time calculations. Deployed on GitHub Pages, it offers a seamless experience for bowling enthusiasts to keep track of their game scores. This project highlights my expertise in web development, user interface design, and problem-solving, and it demonstrates my commitment to creating tools that enhance user experiences.